 いとちん
いとちん上場企業でWEBライターをし、現在はブログで『月50万』を稼いでるいとちんです。
ブログ収入で生活してるぼくが、おすすめのテーマを3つだけ厳選しました!
  | |||
| 名称 | AFFINGER6 アフィンガー | SWELL スウェル | THE・THOR ザ・トール |
| 値段 | 14,800円 | 17,600円 | 16,280円 |
| おすすめ度 | (5.0 / 5.0) | (5.0 / 5.0) | (3.5 / 5.0) |
| SEO | |||
| 初心者向け | |||
| カスタマイズ性 | |||
| デザイン | 確認する | 確認する | 確認する |
| 導入する手順 | >>画像20枚で解説 | >>画像12枚で解説 | ー |
比較表を参考にして、自分にあったテーマを選んでくださいね!
この記事の信頼性

実際に紹介したテーマを使って、ブログだけで累計300万円ほど稼いでいます。
「もっとテーマについて詳しく知りたい」「自分にあったテーマを選びたい」という方は、以下の内容もチェックしてくださいね!



下記より、テーマの基礎知識や、選ぶ基準を紹介します。
WordPressテーマとは?→デザインテンプレート


WordPressテーマとは、デザインテンプレートのことです。
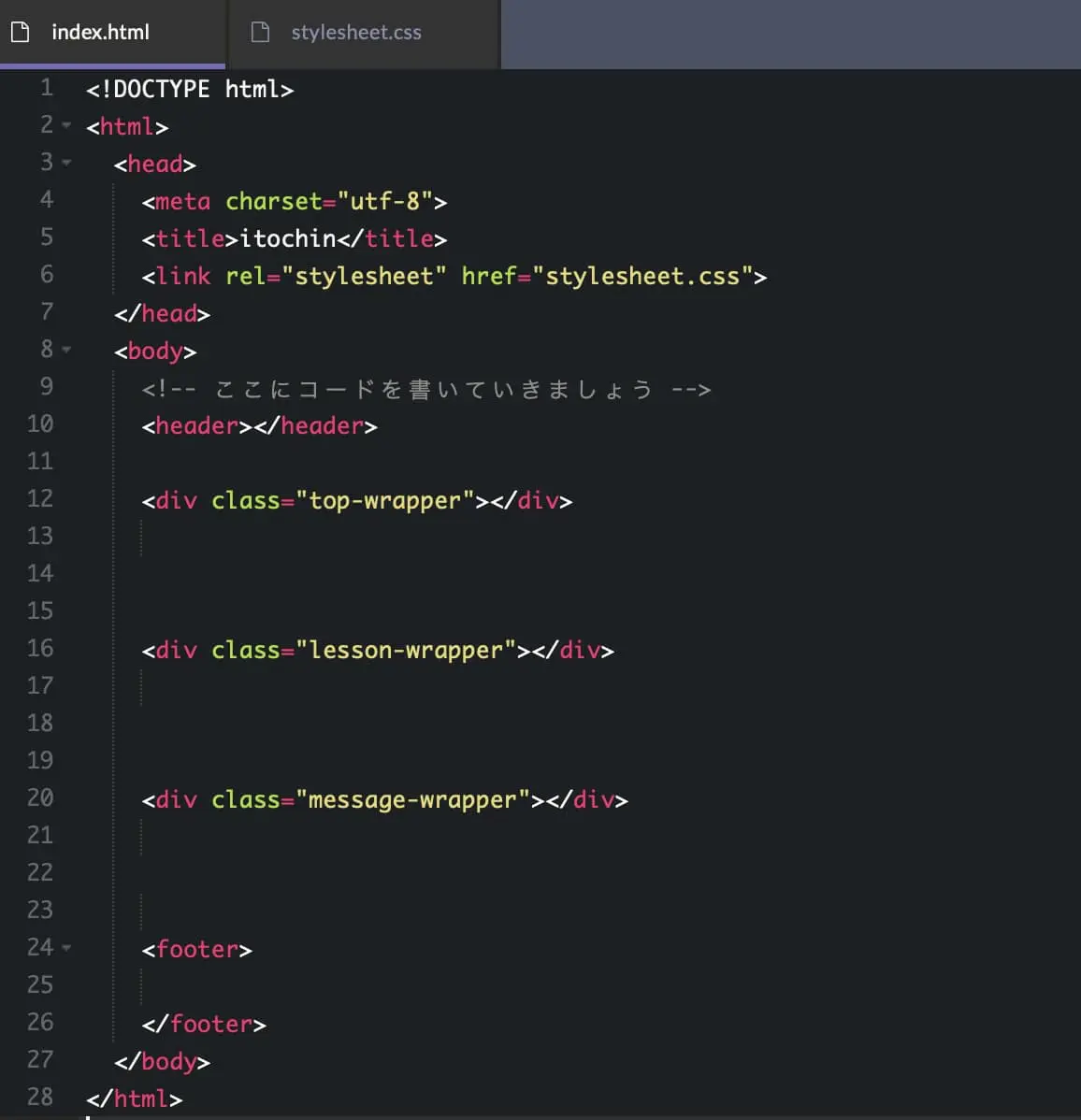
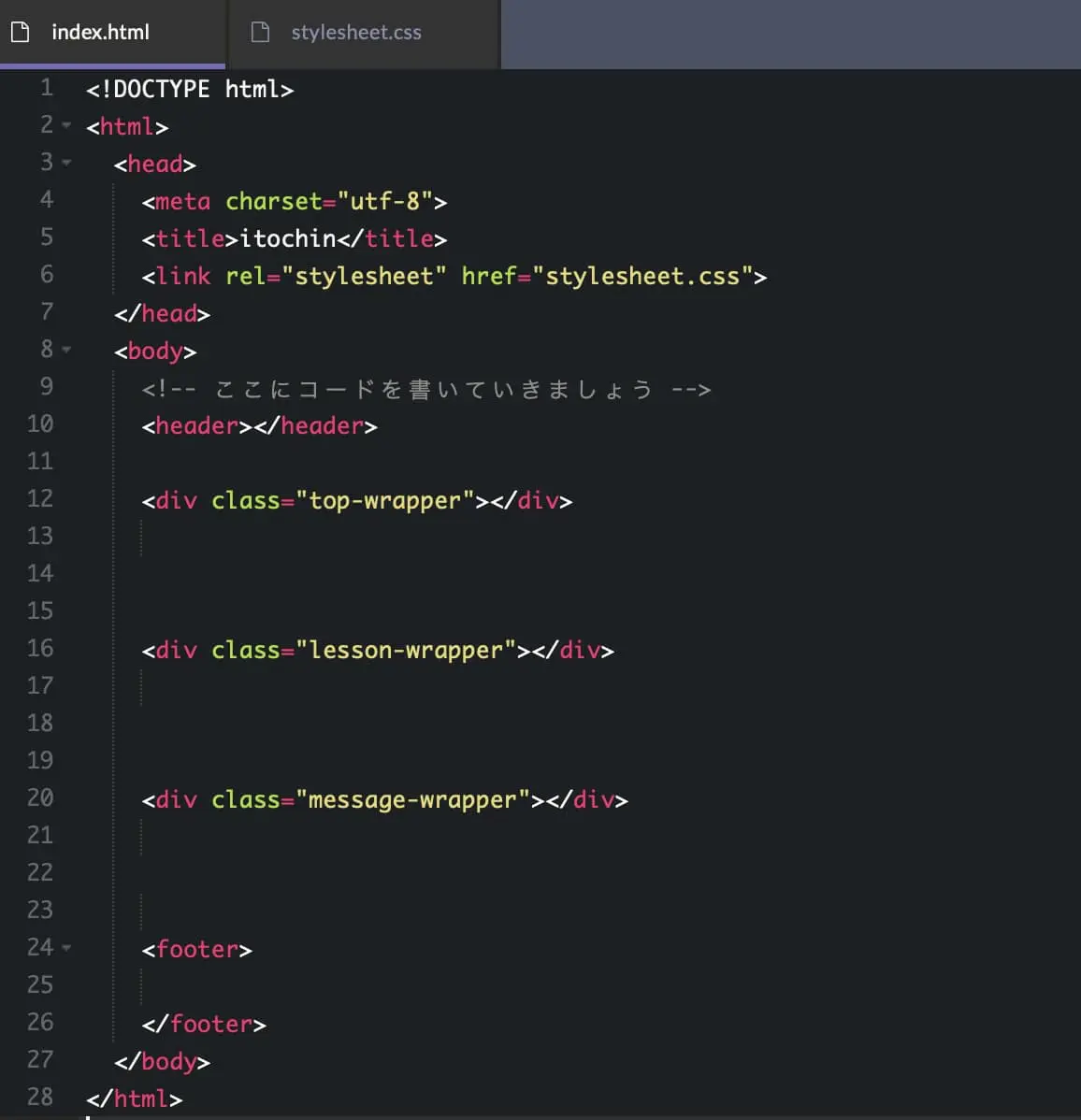
HTMLやCSSなどの「プログラミングコード」で作られています。
- プログラミングの画面


画像のとおりで、、、暗号です。
ぼくはブログで「月50万」を稼いでいますが、プログラミングの知識は一切ありません。
それでも有料テーマを導入してから、ブログのデザインを誉めてもらえるようになりました。



有料テーマを使えば、初心者でもプロ級のデザインになりますよ!
テーマには無料と有料がある


テーマには「無料と有料」があります。
しかし、ブログで稼ぐなら有料テーマ一択ですね。
- 有料テーマのメリット
- 記事内の装飾が豊富
- デザイン性に優れてる
- サイトの収益化に強い
- SEO内部対策がされてる
- いつでもサポート窓口に相談できる
上記のとおり。
昔のぼくは無料テーマを使っており、70記事ほど書いて「収入0円」でした。
「こんなダサいブログ読まないよ」と妻に言われたときは、正直しんどかったです。
※そんなぼくでも、有料テーマを使ってからはブログ収入がグッと増えました。



無料テーマのせいで稼げないのは、本当にもったいないです。
よくある質問:最初から有料テーマは必要?
最初から必要です。
なぜなら、ライバルは絶対に「有料テーマを使ってる」から。
- どちらのブログを読みますか?


言うまでもなく、有料テーマのブログが読みやすいですよね。
「いつ導入するのがおすすめですか?」とよく聞かれますが、答えは「今すぐに」です。
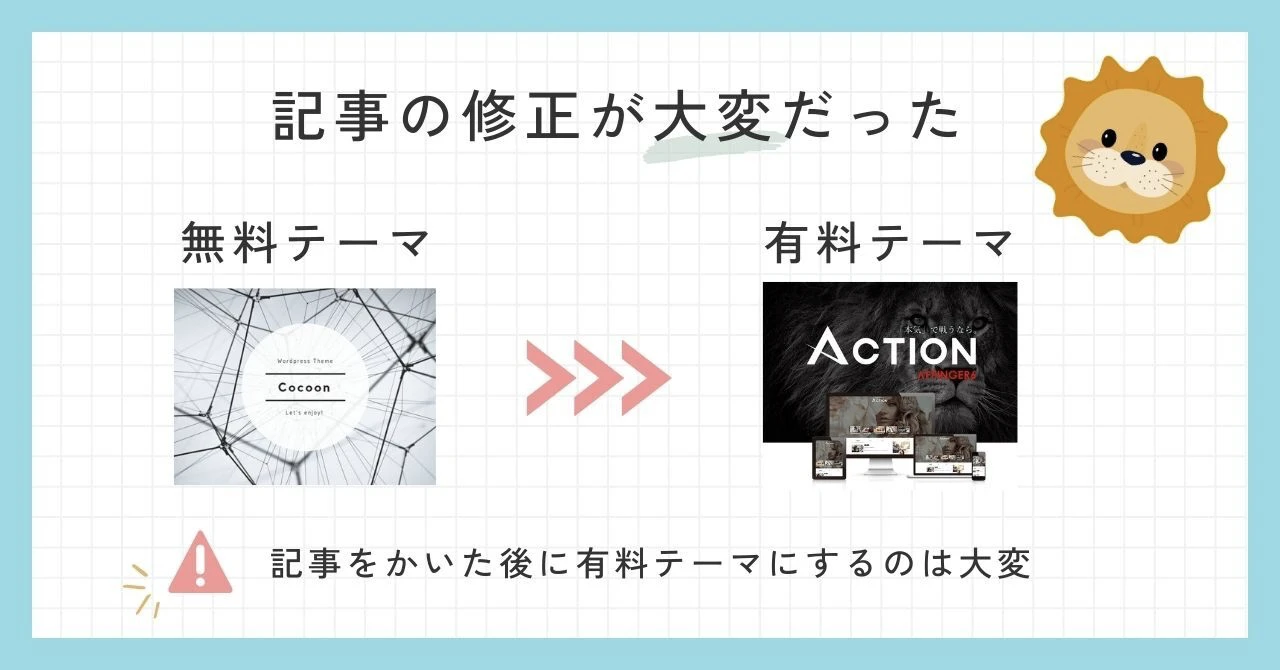
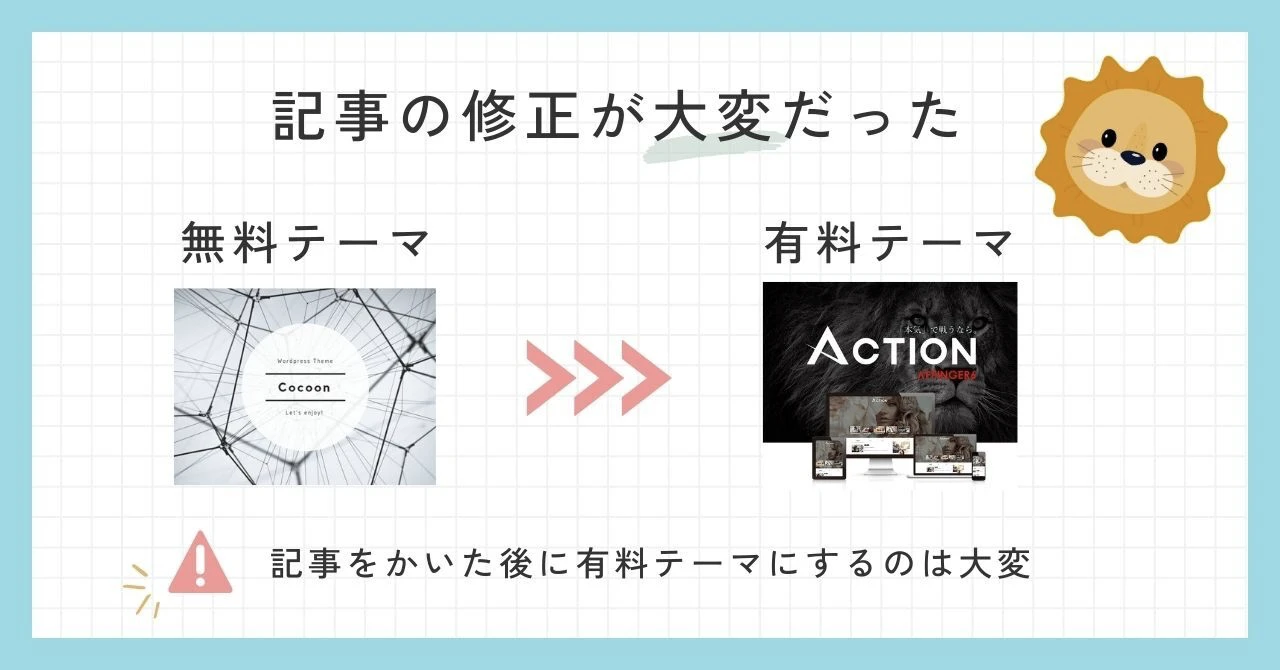
有料テーマ導入の注意点は1つだけ!
とはいえ、1つだけ注意点があります。
もし、すでに記事を書いているなら、デザインを「最初から」やり直さないといけません。
- デザインの修正とは


ブログテーマを載せ替えると、内部の「プログラミングコード」が変わります。なので、前に書いた記事のデザインがリセットされますね。
昔のぼくは無料テーマで記事を書いてから有料テーマを導入し、時間をドブに捨てました。
デザインの修正だけで、丸4日くらいかかりましたね。



初心者でも、最初から有料テーマを使うのがおすすめですよ!
失敗しないおすすめの有料テーマは3つだけ!


それでは、専業ブロガーのぼくがおすすめの有料テーマを3つだけ紹介します
- 選定基準
- 値段
- SEO
- 初心者向け
- カスタマイズ性
以下で紹介するテーマを選べば、失敗することはありませんよ!
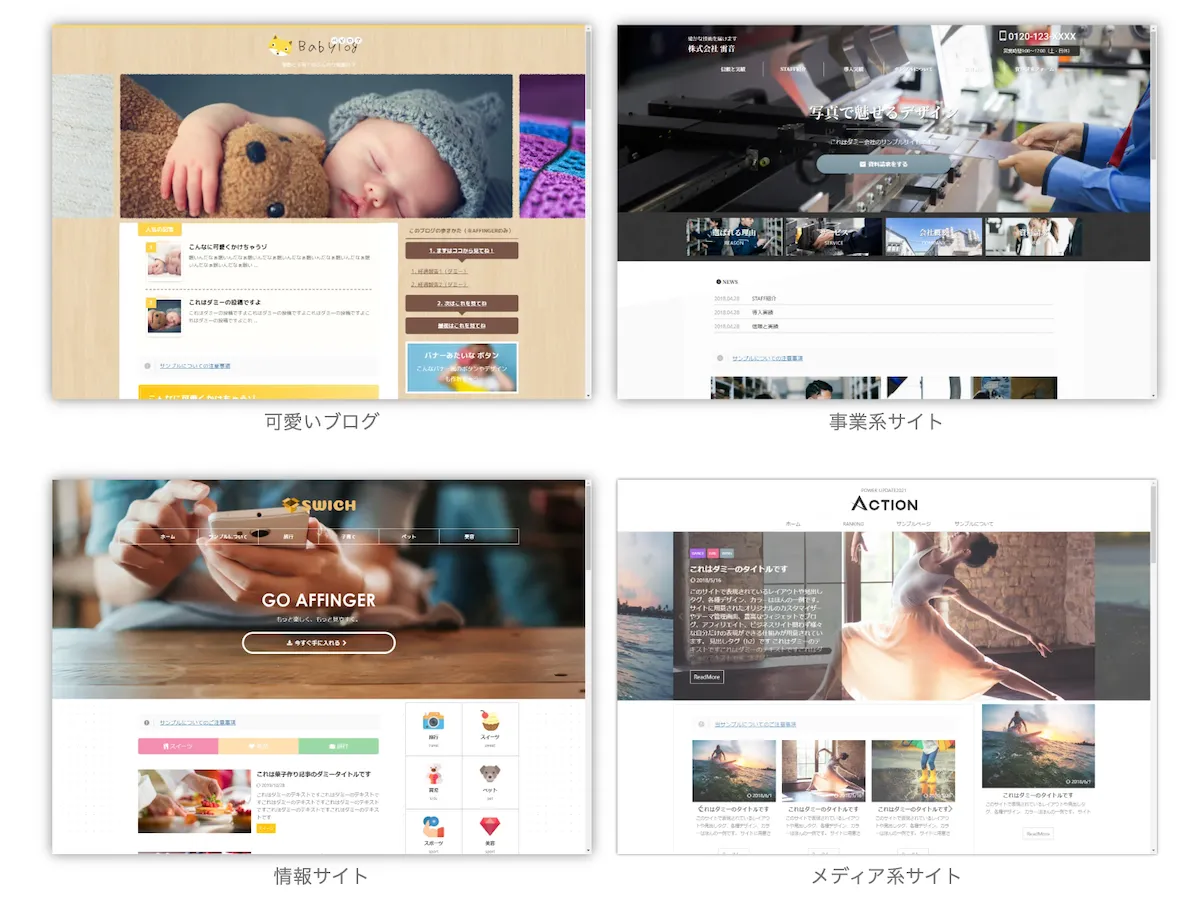
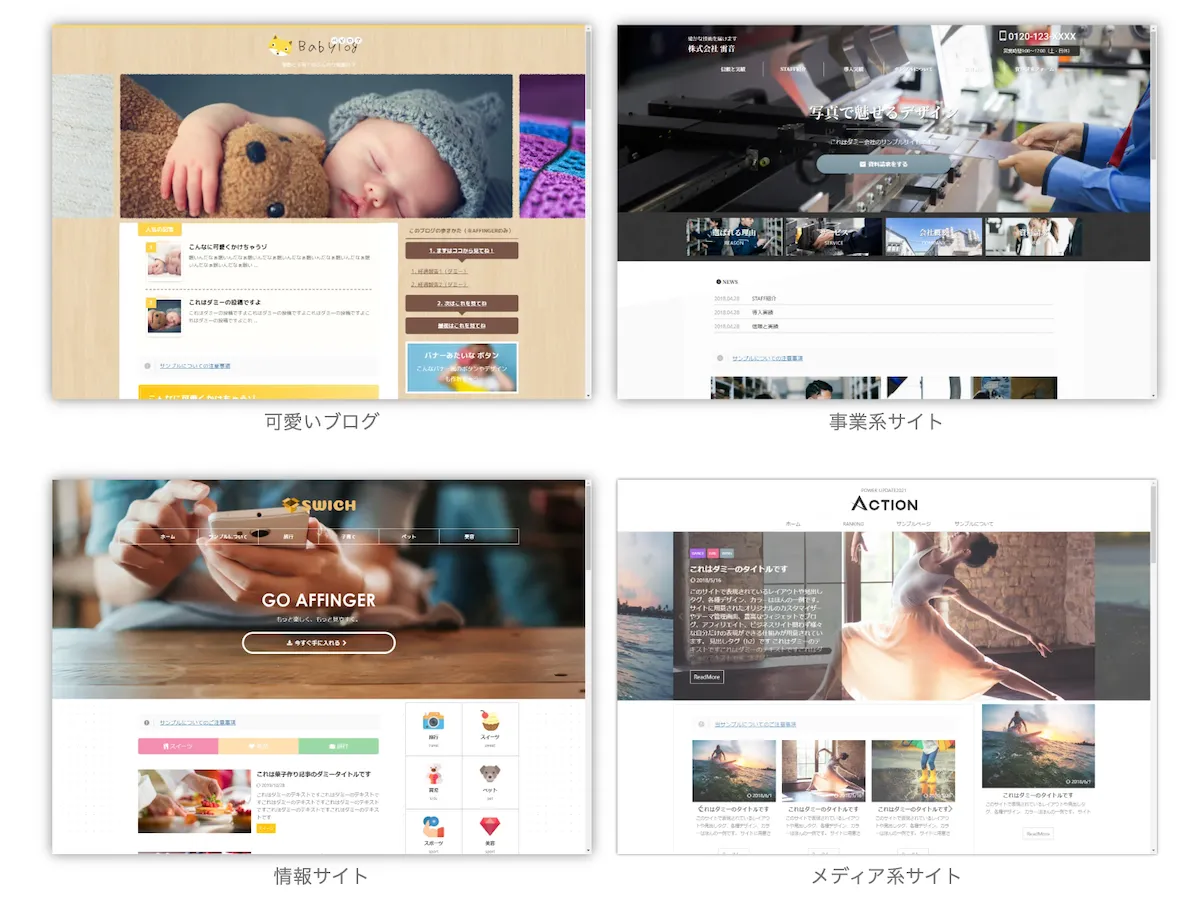
①AFFINGER6(アフィンガー6)


| 名称 | AFFINGER6 (アフィンガー) |
| 値段 | 14,800円 (1日約40円/年) |
| 月額制 (サブスク) | なし 買い切り型 |
| デザイン性 | (5.0 / 5.0) |
| カスタマイズ性 | (5.0 / 5.0) |
| SEO内部対策 | (5.0 / 5.0) |
| デザイン済みデータ | あり |
| 初心者 | |
| 複数サイト利用 | OK |
| 公式サイト | 確認する |
| 導入する手順 | >>画像20枚で解説 |
- こんな人におすすめ
- とにかく稼ぎたい
- 自由にデザインしたい
- ちょっとでも予算を抑えたい
稼ぐに特化してるアフィンガー6。
当ブログでも使っているテーマで、インスタ×ブログ1ヶ月目から「1万円」を稼げました。
- アフィンガーの使い心地
マウスを「カチッ」と押すだけで、簡単にデザインできます。
デザインの幅が広くて悩む人もいますが、個人的には「コスパ最強」のテーマですね。



今なら限定特典もついてきますよ!
\ 今なら限定特典つき! /
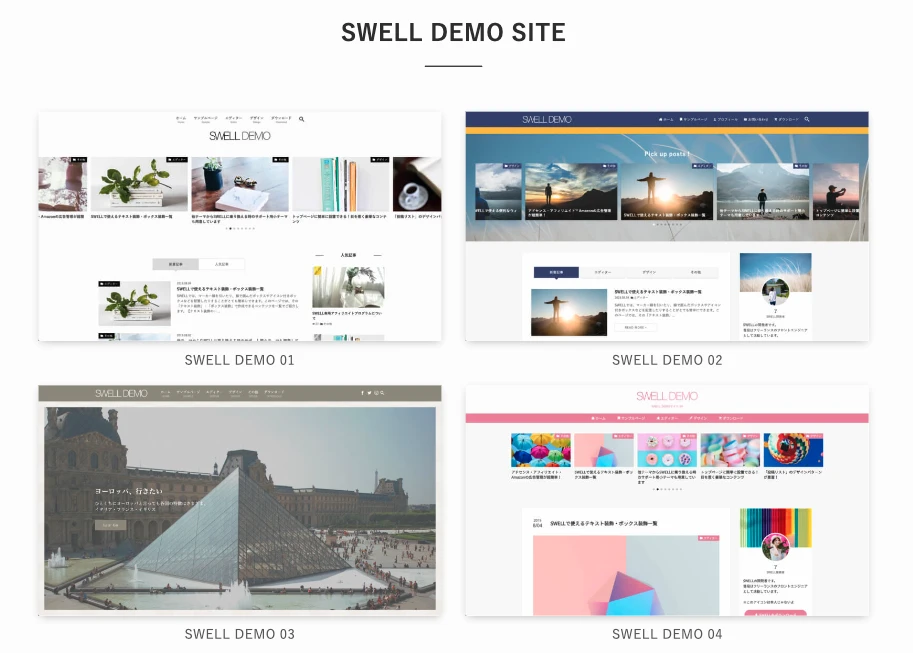
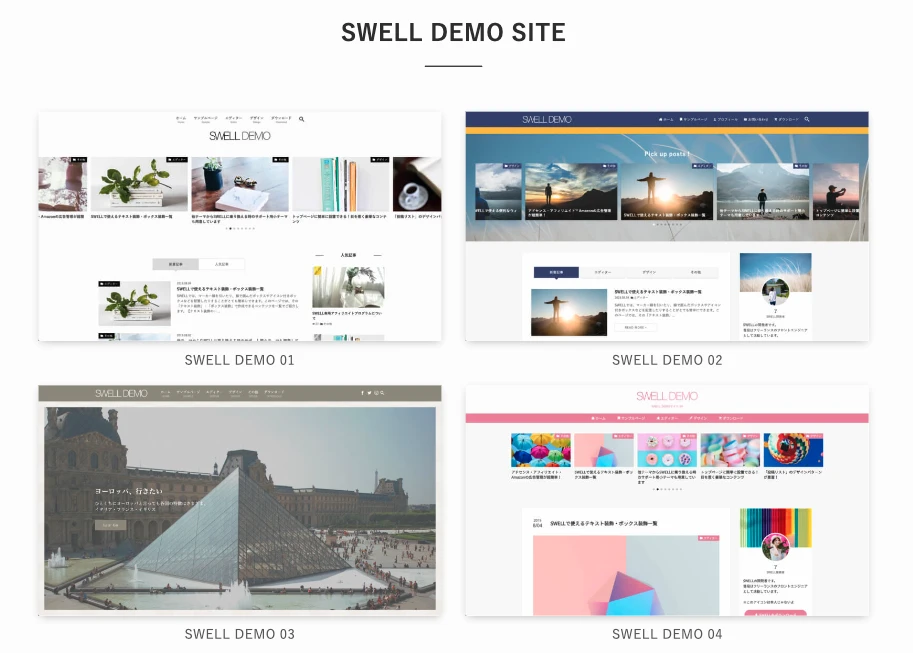
②SWELL(スウェル)


| 名称 | SWELL (スウェル) |
| 値段 | 17,600円 (1日約48円/年) |
| 月額制 (サブスク) | なし 買い切り型 |
| デザイン性 | (5.0 / 5.0) |
| カスタマイズ性 | (4.5 / 5.0) |
| SEO内部対策 | (5.0 / 5.0) |
| 初心者 | |
| 複数サイト利用 | OK |
| 公式サイト | 確認する |
| 導入する手順 | >>画像12枚で解説 |
- こんな人におすすめ
- ITオンチの方
- 機能性を重視する方
- シンプルなブログを運営したい方
とにかく使いやすいSWELL。
高い機能性とシンプルなデザインが魅力です。
- SWELLの使い心地
ぼくが運営する「いとちんblog」ではSWELLを使っています。
導入するだけでいい感じのデザインになり、無料テーマを使ってたぼくは感動しました。
※正直にいうと、値段はちょっと高いです。ただ、ITオンチの方にはめちゃくちゃおすすめ。



パソコンが苦手なら、SWELLを選べば間違いありません!
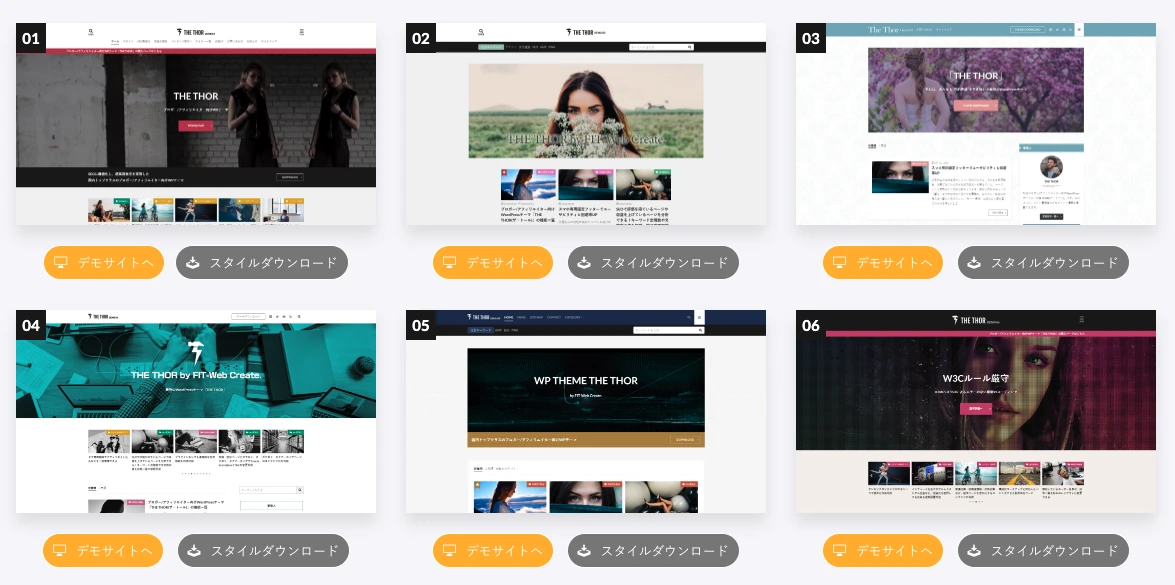
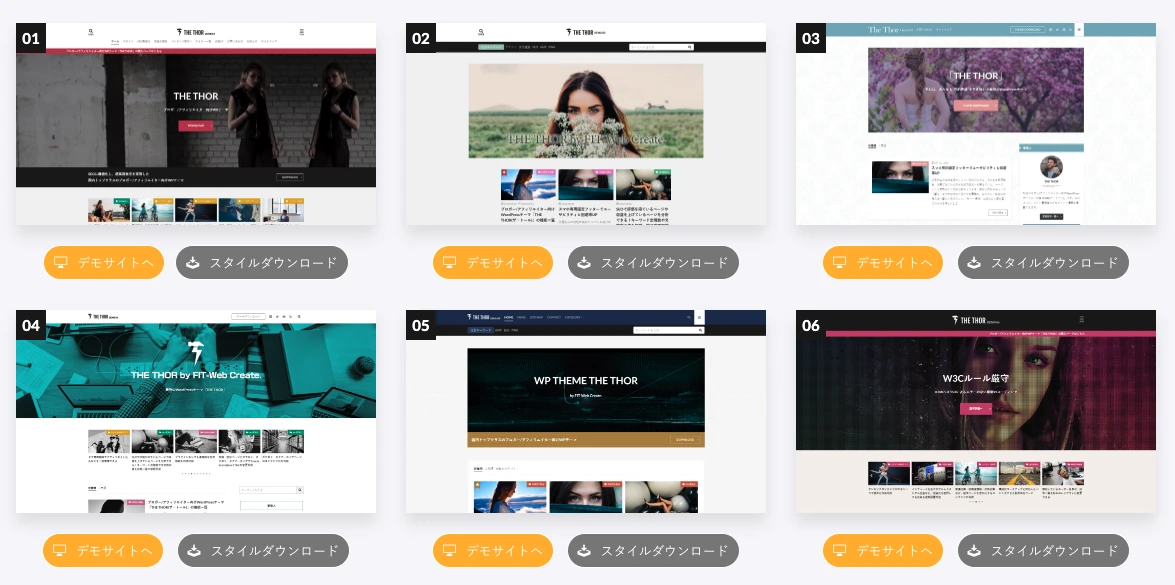
③THE THOR(ザ・トール)


| 名称 | THE THOR (ザ・トール) |
| 値段 | 16,280円 (1日約45円/年) |
| 月額制 (サブスク) | なし 買い切り型 |
| デザイン性 | (5.0 / 5.0) |
| カスタマイズ性 | (5.0 / 5.0) |
| SEO内部対策 | (5.0 / 5.0) |
| 初心者 | |
| 複数サイト利用 | OK |
| 公式サイト | 確認する |
- こんな人におすすめ
- デザインにこだわりたい
- プロフラミングも学びたい
とにかくおしゃれなサイトを作れるTHE THOR(ザ・トール)
プロのデザイナーが作ったデザインを、そのまま使えます。
- とはいえデメリットもある
- プログラミングの知識が必要
- Classic Editorしか使えない
- アフィンガーより高い
THE THOR(ザ・トール)はカスタマイズの幅が広いです。しかし、ぶっちゃけAFFINGERを選べば良いかと。
繰り返しですが、とにかく「デザインにこだわりたい人」向けですね。



個人的には、SWELLかアフィンガーをおすすめします!
まとめ:自分のブログにおしゃれなテーマをインストールしよう


この記事で紹介した「おすすめテーマ3選」を導入すれば、すぐにおしゃれなサイトを作れますよ!
- おすすめの有料テーマ3選
おすすめは上記のとおり。
といっても、導入方法がわからないと不安ですよね。
そこで、画像を見ながら導入できる記事を用意しました!
上の記事を見ながら有料テーマを導入すれば、失敗することはありませんよ!



ブログで稼ぐ力をつけて、理想の生活を実現しましょー!
おまけ:お得に有料テーマを導入したい方へ
「有料テーマを使いたいけど、高いな……」と思った方もいるはず。
- しかし、安心してください。
ASPのセルフバックを使えば、ほぼ無料で導入できます。
※詳しい内容は「【節約】ASPのセルフバックで稼ぐ3つの手順【ヒント:完全無料】」にまとめました。









コメント